Forestry.io test
Development Readme, starter
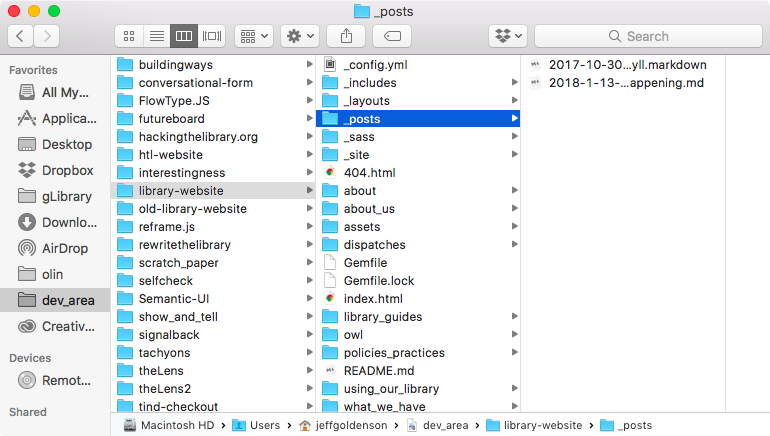
Dev. Readme This post is an effort to unpack the process of making changes to the html, css, or other files that exist outside the netlify-managed editor. Lets go! git fetch -a git checkout master git pull git checkout -b “jeff_readme” [or other “name of branch”] DO SOMETHING git add -A git commit -m “” git push origin [“name of branch”]ub Run locally to test “bundle exec jekyll serve” Head over to Github github.com/olinlibrary/library-website...
Read more...
Training and Equipment

3D printer Cameras and Video Eqipment Sewing machines Vinal Cutter 3D printer Cameras and Video Eqipment
Read more...
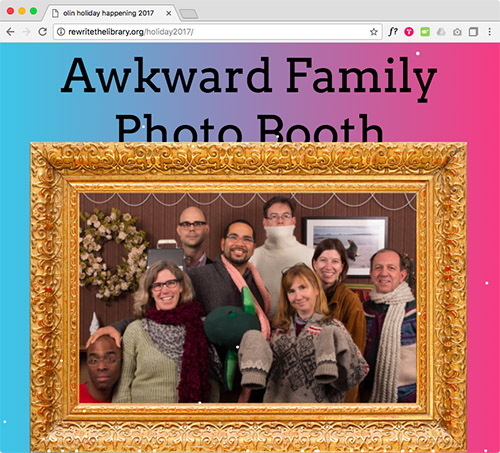
the Holiday Happening

Here’s a different kind of page… I really don’t know what will be appropriate to put here. I think that there’s an image of Carment that’d suit quite well. Perhaps this on? Small interactive invite, courtesy of Adam Novotny. Goodnight. A Bear? So we had an interactive Bear. It began with a meeting and an amazon product. Happening Bear Code, Courtesy of Patrick Huston, ‘18 Create (and add) the most incongruous, but suprisingly relevant, mixed/multi-media...
Read more...
Writing in Markdown

Context This is a tutorial on how to write a Markdown post on our Winter ‘18 version of our website. Library.olin.edu is a Jekyll site, rendering Markdown files (huge hat tip here to Evan New-Schmidt ‘20). Jekyll allows you to turn plain Markdown text into static web pages. To get a picture of why Markdown exists (and why The Library’s using it), see John Gruber’s canonical post. To put it another way, we are dictating...
Read more...